LES CONSEILS PRATIQUES PHOTOSHOP APPLIQUÉS AU DESIGN SOCIAL MÉDIA
Produire des visuels social media demande une certaine expertises afin d’optimiser le messages. Voici quelques conseils pratiques pour faire de vos statuts Facebook, un véritable lien de communication avec votre cible. Viralité de vos statuts garantie 🙂

CONSEILS PRATIQUES
Sur le premier visuel on ressent une sensation de vide provoquée par des éléments trop petits et trop éloignés. Problème de contraste entre le personnage et le fond (même couleur par exemple).

- Ne pas hésiter à faire superposer des éléments
- Agrandir les éléments graphiques (bulles et personnage)
- Mettre une image en fond (photographie, paysage, image vectorielle)
- Donner l’impression d’une perspective en mettant le personnage au premier
- Plan et en floutant le fond pour donner une impression de profondeur
- Donner plus d’impact au texte en l’agrandissant également et en variant tailles, couleurs et polices de typographies.

- Éviter d’associer une typo concentrée et une typo normale
- Changer la forme du macaron pour ne pas mettre toujours le même
- Ne pas mettre de la typo blanche sur une couleur jaune trop clair
- Utiliser des textures en fond au lieu de dégradés ou de tons unis
- Rompre la symétrie du statut, par exemple en inclinant des éléments

- Ne pas écrire en blanc sur un fond photo claire
- Ne pas superposer un texte et un fond photo trop complexe
- Privilégier les photos avec un fond clair ou sombre uniforme
- Ne pas mettre d’ombre derrière une typo (un peu cheap)
- La forme de la bulle « Qui allez… » est mal adaptée : trop de blanc, trop complexe

- Ne pas trop abuser des filtres noirs sur tout le statut ; dans certains cas, cela ne met pas en valeur la photo
- Guillemets « se baladent » trop dans le statut, donnent l’impression de flotter: les disposer de façon symétrique pour équilibre l’image
- Afficher le texte dans un encart central pour mettre en avant texte et image
- Toutes les typos ne fonctionnent pas ensemble : faire attention en les associant

- Statut fonctionne assez bien, mais ne se démarque pas assez. Il pourrait être plus ludique, plus attractif
- Par exemple, utiliser des images d’étiquette vectorisées pour mettre plus en avant le texte ou jouer sur la transparence en laissant apparaître le fond à travers les lettres du texte

- Faire attention aux associations de typos, ici peu lisibles et pas assez contrastées entre elle
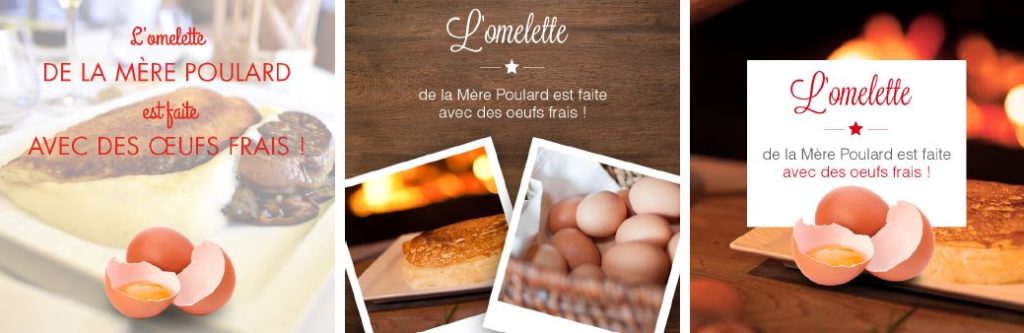
- Image trop terne, pas assez mise en avant et appétissante
- Ne pas hésiter à contraster fortement la taille des typos pour mettre en avant un mot, ici « Omelette »
- Utiliser des textures pour créer une ambiance
- Utiliser des symboles illustratifs : étoiles, tirets de séparation, etc…

- Statut fonctionne bien, mais pourrait être plus travaillé pour être plus efficace
- Mettre en avant graphiquement la contradiction entre le « Vrai » et le « Faux » : utilisation d’un macaron ou d’un bandeau
- Possibilité d’utiliser une texture en fond pour changer des dégradés ou des aplats de couleur

- Statut un peu vide et manquant d’attractivité
- Ne pas utiliser de typo concentré, surtout en association avec un autre type de type : pas très lisible et un peu grossier
- Sur fond de couleur, utiliser plutôt des typos colorées au lieu de typos noires, sinon le contraste semble trop dur
- Utiliser des illustrations vectorisées pour animer le statut
RÈGLES À TOUJOURS RESPECTER
- La touche SHIFT !! Pour éviter de déformer un élément
- Diversifier les tailles, couleurs et graisse de typos, bien assumer les contrastes.
- MAIS ne pas associer plus de deux styles de typos dans un même texte
- Ne pas mettre un contour blanc sur un texte
- Ne pas mettre une ombre portée derrière un texte
- Ne pas mettre une ombre portée derrière un objet posé (créer une ombre manuelle elliptique)
- Respecter les marges internes et externes d’un encart
- Ne pas mettre une typo claire sur un fond clair ou une typo sombre sur un fond sombre
- Ne pas utiliser de typographies condensées
- Ne pas utiliser de dégradés radiaux, préférer un fond uni ou un fond texturé
- Ne pas hésiter à chercher des éléments sur des banques d’images, tels que Shutterstock : pas seulement des photos, mais aussi des éléments vectorisés (bandeaux, macarons, etc…)
- Ne pas surligner le texte
- Utiliser des contrastes de couleurs percutants
- Ne pas hésiter ponctuellement des typographies originales
- Éviter de trop charger un visuel : mettre en avant un ou deux éléments maximum dans un visuel
- Ne pas afficher du texte sur une image trop complexe
- Varier la taille et le cadrage des produits
- Ne pas hésiter à modifier l’image si elle ne semble pas adaptée (exemple : filtres, effet de flou, etc…)
- Ne pas hésiter à utiliser la ponctuation (guillemets, points d’interrogation…) comme éléments graphiques et ludiques
- Penser à adapter les visuels sur mobile et vérifier la lisibilité des textes
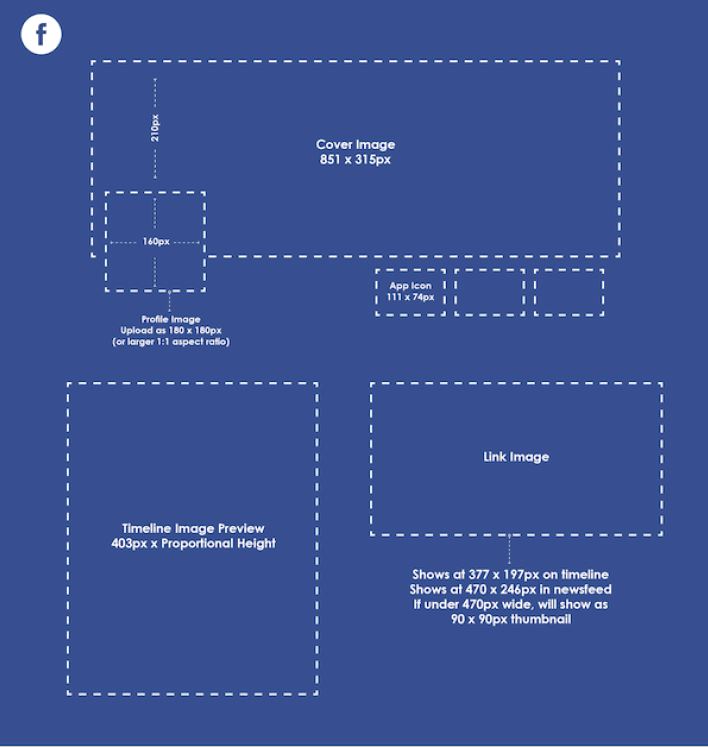
LES FORMATS
Statut organique/sponso : 720 / 720px
Image de couverture (cover) : 851 / 315px
Photo de profil : 180 / 180px
Statut-lien : 1200 / 628px
Onglet (règlement) : largeur 810px
Ecran mobile : iPhone X : 1334 / 750px
iPhone X : 1136 / 640px
Twitter : 440 / 220px
Vignette application : 111 / 74px
Application : largeur : 800px