Comment optimiser son site pour IE9 ?
 Utilisant plutôt Google Chrome ou Mozilla Firefox sur Mac en temps normal, j’ai été agréablement surpris de tester Internet Explorer 9 de Microsoft (en effet, cela change des versions précédentes, notamment du cauchemar d’IE6 …).
Utilisant plutôt Google Chrome ou Mozilla Firefox sur Mac en temps normal, j’ai été agréablement surpris de tester Internet Explorer 9 de Microsoft (en effet, cela change des versions précédentes, notamment du cauchemar d’IE6 …).
Etant aussi développeur, voici quelques astuces dédiées aux confrères développeur / intégrateur pour adapter votre site Web aux atouts d’IE9 (oui, ils y en a !!! … et non ce n’est pas une blague !).
Avec IE9, il est possible de personnaliser le navigateur à votre site Web, notamment en configurant le navigateur aux couleurs de votre site ou encore en mettant en place un menu contextualisé reprenant les rubriques de votre menu principal par exemple. Cette zone d’accès rapide se retrouve dans vos icônes épinglés sur la barre des tâches.
Dans les exemples suivants, je ne rentrerais pas dans les détails, les codes parlent d’eux mêmes 😉 .
Configurer le navigateur à vos couleurs
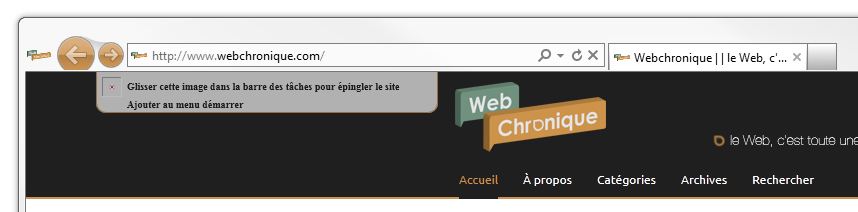
Un effet assez sympa et simple à mettre en place. IE9 propose de personnaliser la couleur des boutons de navigation, mais aussi de mettre en avant le logo de votre site.
Petit aperçu:
 Ci-dessus, les boutons précédent / suivant respectent la charte graphique du site
Ci-dessus, les boutons précédent / suivant respectent la charte graphique du site
(nécessite d’épingler le site dans le menu démarrer)
Pour obtenir ceci, il est nécessaire d’insérer le code suivant :
Et voici le code:
[sourcecode language= »plain »]<!– IE9 Ready –><br />
<meta name="application-name" content="Webchronique" /><br />
<meta name="msapplication-tooltip" content="Webchronique" /><br />
<meta name="msapplication-navbutton-color" content="#cd9251" /><br />
<meta name="msapplication-window" content="width=1280;height=768" />[/sourcecode]
Proposer une zone spécifique à IE9
Il est possible de créer une zone qui s’affichera uniquement sur IE9 (et donc pas sur les autres navigateurs). Vous pouvez donc mettre tous type d’éléments interactifs ou non. Dans le cas suivant, il s’agit de proposer d’épingler le site à la barre des tâches, vous comprendrez par la suite pourquoi !
Et voici le code:
[sourcecode language= »plain »]<!– IE9 Ready application –><br />
<!–[if gte IE 9]><br />
<div id="divPinSite"><img id="divPinSiteImg" class="msPinSite" src="images/web-chronique-logo.png" /><br />
<small>Glisser cette image dans la barre des tâches pour épingler le site</small><br />
<div id="divAddSite"><a id="linkAddSite" href="#" onclick="addSite();"><br />
<small>Ajouter au menu démarrer</small></a></div><![endif]–>[/sourcecode]
Créer une menu contextualisé pour Windows 7
Vous connaissez l’ergonomie de Windows 7 ? Oui ? Alors vous devez connaître les « Jump Lists » (Liste de raccourci). Windows Seven propose d’épingler les sites Web à votre barre des tâches, comme s’il s’agissait d’une application. IE9 met a disposition quelques champs meta dédiés a cette fonction.
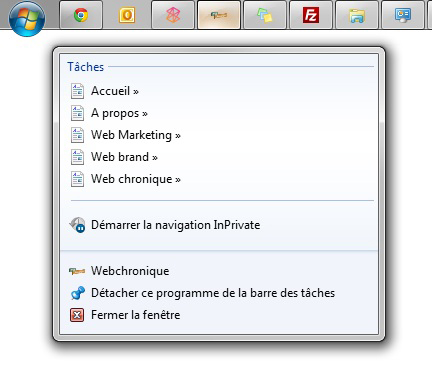
Petit aperçu:
 Ci-dessus, les principales rubriques et catégories de Webchronique apparaissent dans un menu contextuel (nécessite d’épingler le site dans le menu démarrer)
Ci-dessus, les principales rubriques et catégories de Webchronique apparaissent dans un menu contextuel (nécessite d’épingler le site dans le menu démarrer)
Pour obtenir ceci, il est nécessaire d’insérer le code suivant :
Et voici le code:
[sourcecode language= »plain »]<!– IE9 Ready –><br />
<div style="display:none"><br />
<meta content="name=Accueil »;action-uri=http://www.webchronique.com/;icon-uri=images/favicon-appmenu.ico" name="msapplication-task" /><br />
<meta content="name=A propos »;action-uri=http://www.webchronique.com/a-propos/;icon-uri=images/favicon-appmenu.ico" name="msapplication-task" /><br />
<meta content="name=Web Marketing »;action-uri=http://www.webchronique.com/category/web-marketing/;icon-uri=images/favicon-appmenu.ico" name="msapplication-task" /><br />
<p>etc …</p><br />
</div>[/sourcecode]
J’espère que ces petites astuces vous serviront. Pour ma part, étant donné que beaucoup de clients sont sur Internet Explorer, je pense que cela est judicieux d’utiliser l’ensemble du potentiel de ce navigateur (outre le HTML5 / CSS3).



 2 réactions
2 réactions
mobile phone…
Comment optimiser son site pour IE9 ? | Webchronique | Webmarketing, médias sociaux…
fashiondesignschool.snappages.com…
Comment optimiser son site pour IE9 ? | Webchronique | Webmarketing, médias sociaux…